DiscordBot作ってみた
WordPressでJavascriptのstyle.marginTopが動かない
1行のために数時間使った
まずは該当コード
<?php // YouTube埋め込み ?>
<?php if (!empty($data_list['youtube'][0])) {
// URLから動画IDのみ抽出
$videoId = ltrim($data_list['youtube'][0], 'https://youtu.be/'); ?>
<?php // 幅取得用 ?>
<div id='get-width'></div>
<?php // 提供元 ?>
<div id='presented-by'>
<a href="https://www.hogehoge.com/" data-lightbox="group"><img src="hogehoge.png"></a>
</div>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id='youtube'></div>
<script>
//*** 動画のアスペクト比 ***//
var aspectWidth = 16,
aspectHeight = 9;
jQuery(function ($) {
$('#presented-by').hide();
});
// 動画の横幅は100%で比率に合わせて表示
var youtubeWidth = document.getElementById('get-width').clientWidth,
youtubeHeight = (youtubeWidth/aspectWidth) * aspectHeight;
// 提供元の表示位置を中央に調整
var presentedBy = document.getElementById('presented-by');
presentedBy.style.marginTop = youtubeHeight/2 - presentedBy.clientHeight/2;
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
var videoId = <?php echo json_encode($videoId); ?>;
function onYouTubeIframeAPIReady() {
player = new YT.Player('youtube', {
width: youtubeWidth,
height: youtubeHeight,
videoId: videoId,
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event) {
event.target.playVideo();
}
// 5. The API calls this function when the player's state changes.
// The function indicates that when playing a video (state=1),
// the player should play for six seconds and then stop.
var done = false;
function onPlayerStateChange(event) {
// 動画終了後と一時停止中に画像を表示
var status = player.getPlayerState();
if (status == 0 || status == 2) {
jQuery(function ($) {
$('#presented-by').fadeIn(1000);
});
} else {
jQuery(function ($) {
$('#presented-by').fadeOut(1000);
});
}
}
</script>
<?php } ?>
の中の
presentedBy.style.marginTop = youtubeHeight/2 - presentedBy.clientHeight/2;
この1行.
これがどーしても動かない.
いや,動かないだけならデバッグしろよって話なんですが
謎1
WordPressで設計しているのですが,デバッグをtrueにすると動く.falseでは動かない.
謎2
console.log(presentedBy.style.marginTop);
とかしてみると,デバッグをONにすると動くということで,もちろん値が返ってくる. しかし,OFFにすると,値が空('')で返ってくる.
予想と結果
デバッグモード入れたら動く&値が取れてないっぽいということは,何かしらの読み込み順の問題?
→ BJ Lazy Loadという読み込み遅延系のプラグインを入れてたこともあり,とりあえず全てのプラグインを無効化
結果:無駄
WordPress全体のデバッグは外して,Javascriptのみデバッグを入れてみる(使ったことないから合ってるかは知らない)
→ define('SCRIPT_DEBUG', true);を追記
結果:無駄
さらにログを見る
もちろん,なんのエラーも出ていない.空が取得されているので,要素も定義済み.
var presentedBy = document.getElementById('presented-by');
presentedBy.style.marginTop = youtubeHeight/2 - presentedBy.clientHeight/2;
console.log(presentedBy.style.marginTop);
style = presentedBy.getAttribute('style');
console.log(style);
cssText = presentedBy.style.cssText;
console.log(cssText);
こんなのを書いてみる.
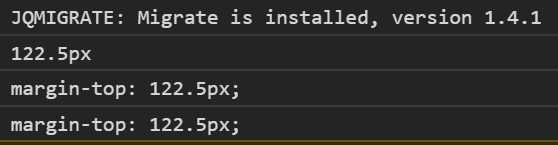
デバッグONの場合

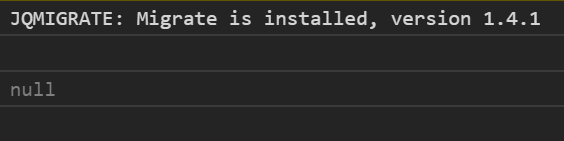
デバッグOFFの場合

という感じ.
ここでわかること
どんな書き方でも,#presented-by要素のstyleが空になってる.
解決策
var presentedBy = document.getElementById('presented-by');
presentedBy.setAttribute('style', 'margin-top: 100px;');
console.log(presentedBy.style.marginTop);
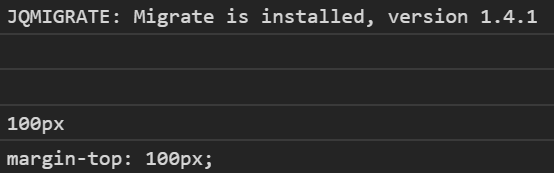
これで動く.
もうちょっと見てみる
var presentedBy = document.getElementById('presented-by');
presentedBy.style.marginTop = youtubeHeight/2 - presentedBy.clientHeight/2;
console.log(presentedBy.style.marginTop);
cssText = presentedBy.style.cssText;
console.log(cssText);
presentedBy.setAttribute('style', 'margin-top: 100px;');
console.log(presentedBy.style.marginTop);
style = presentedBy.getAttribute('style');
console.log(style);

つまり
.styleを使った要素の変更,追加がうまくいかない. .styleを使わずに.setAttributeを使うことで回避できた感じ. よく見ると,.getAttributeの方もnullで他と違うね.
参考サイト様
.gitignoreの設定
$ git add . がうまくいかない
なんか,
$ git add . The following paths are ignored by one of your .gitignore files: wp-config.php Use -f if you really want to add them. fatal: no files added
と言われる.え?.gitignoreあるけど無視してくれないの?
$ git add -A .
これで良かった.-Aオプションで"すべての追跡対象のファイルについて,インデックスを更新"ということらしい.-A付けてなかったから追跡対象外のファイルあるけどどうするの?と言われていたらしい.
FragmentでToastを表示する
Androidアプリはじめました
マジの忘備録ですが,Mainと同じでは動かなかったので.
これで動くっぽい.
Toast.makeText(getActivity(), "トーストのテストです。", Toast.LENGTH_SHORT).show();
参考サイト様
Slackからドキュメントルートを変更できるようにした
これはちょっと微妙
これの応用.
$ mkdir ~/temp $ sudo cp /etc/httpd/conf/httpd.conf ~/temp/httpd_bk.conf $ sudo chmod 777 ~/temp/httpd_bk.conf
あと,visudoで
sudo mv /home/ユーザ名/temp/httpd.conf /etc/httpd/conf/httpd.conf sudo systemctl restart httpd
もパスワードなしに追加する必要あり.詳しくは上の記事を見て.
で,
これでabc!とかdef!とかで切り替えれるんやけど,なんかなあ.
最後まで実行されないとSlackに返答が来ないみたいで,途中でApacheが再起動されるので,読まれずに終了されて,返答が来ない. 動いてるんやけどね.
あと,これドキュメントルートが変わるので,変更したい全てのディレクトリにこのファイルを置かないと動かないのよね.うーん.
そもそもVirtualHostの設定がうまくいかなかったのが問題...
CentOSをリモートでシャットダウンしたい!
SlackからCentOSをシャットダウンする
まずはお勉強
このあたりを参考にゴニョってると,とりあえず文字の受け取りができた.
あとはコマンドのお話.
Outgoing Webhookの設定
先述のサイト様を参考に,文字の受け取りを出来るようにする. 送信先のURLを自分のサーバの作ったPHPファイルに設定ね.
コマンドの設定
$ sudo shutdown +1
これを実行したい.が,sudoなので.
$ sudo visudo
で,下記を追記
root ALL=(ALL) ALL apache ALL=(ALL) NOPASSWD: /sbin/shutdown -h +1
これでapacheはshutdownがsudoなしで使える.(だと思う)
PHPを書く
"Outgoing Webhookの設定"の時に作ったPHPを改造した.私はこんな感じに.
今回の私の例は,参考サイト様と違い,トリガーとなるキーワードで分岐をさせていない.
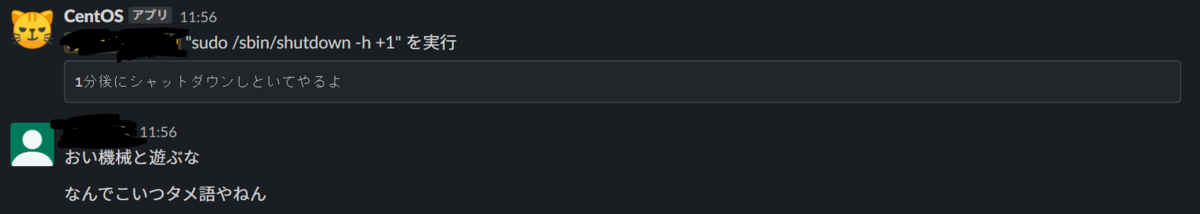
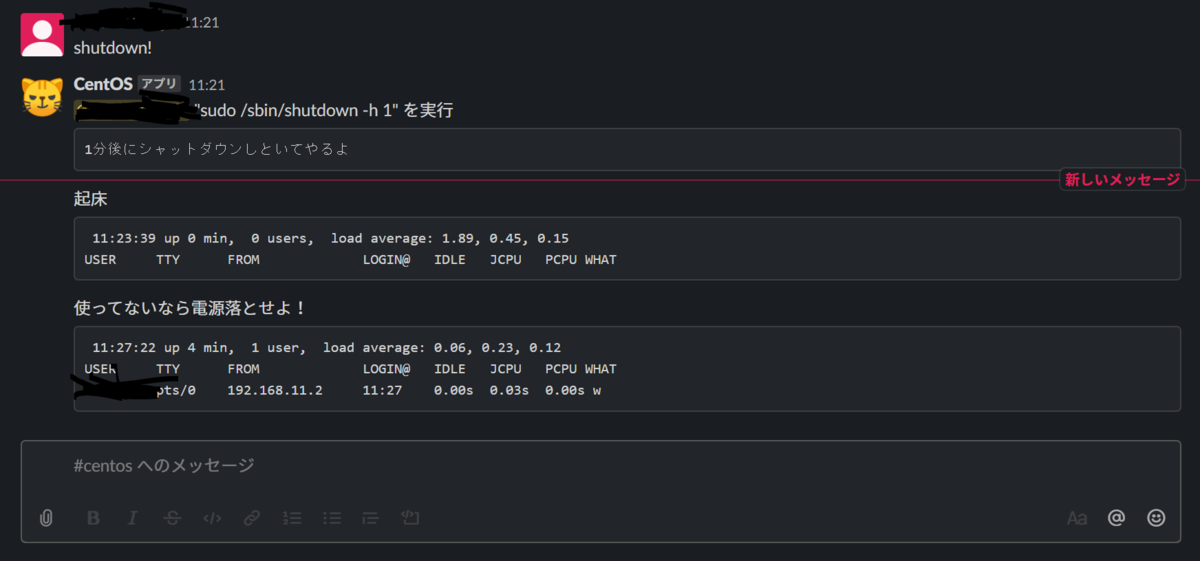
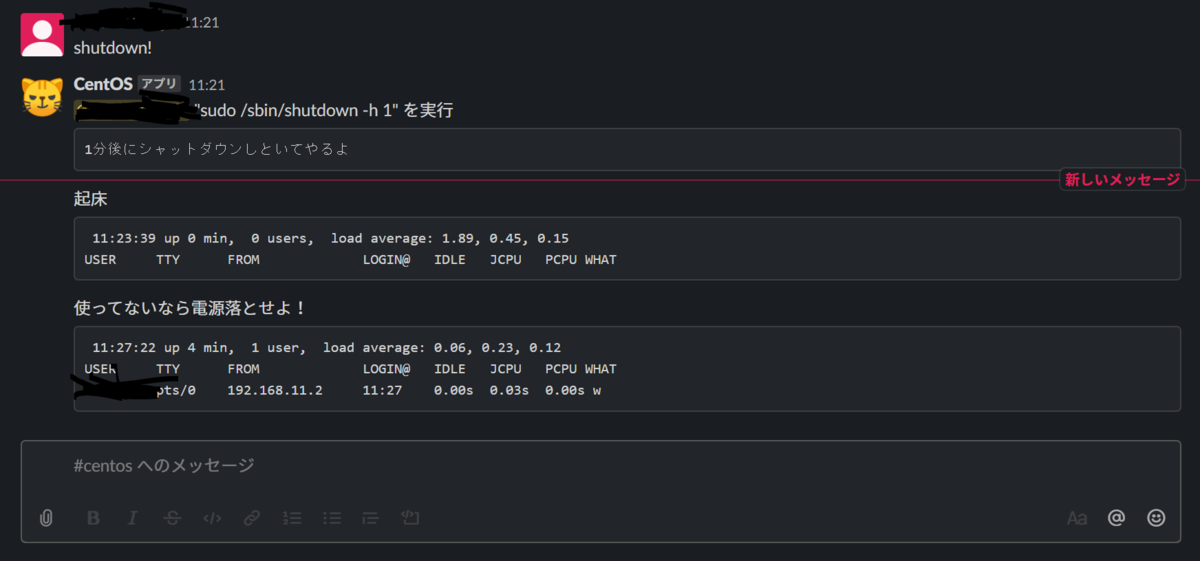
こんな感じになる.

おもろい.
けどたぶん,セキュリティ的に怒られそう.ろくなデータ入ってないのでいいけど.
前の記事と合わせると...

Wolで電源入れる
↓
通知
↓
シャットダウンし忘れ防止で朝9時に通知
↓
キーワード送信でシャットダウン
って感じ.おもろい.誰が使うねん.
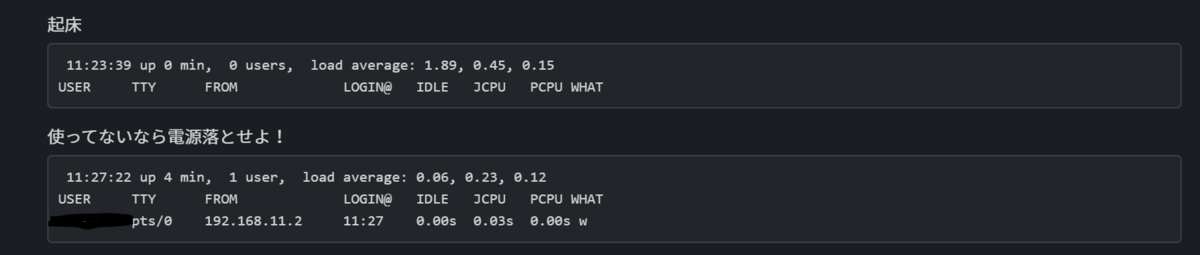
CentOSで起動通知をSlackに
今回作ったやつ

サーバが起動したらSlackに通知を入れたい
現在,自宅サーバに自分および友人のステージング環境を作っている.が,電気代が気になるので. 常時起動はさせず,使うときにWolで起動,って感じにしたい.
まずは調べよう.参考サイト様.
いちおうやったこと残す
環境によって違うかもなので.CentOS8.
Incoming WebHookの設定
先述の参考サイト様
シェルスクリプトでSlackに通知を送る方法 | vdeep
これそのまま設定してください.これだけで動きます!感動!
でもちょっとカスタム
パイプから渡された値でメッセージを分岐させる.(つまりコマンドも変更できるね)
私はこんな感じにしてみました.
で,私は"~/Command/notification-20200329.sh"て感じにしたので,
$ chmod 771 ~/Command/notification-20200329.sh
で権限を与えてから,
$ startup | ~/Command/notification-20200329.sh $ uptime | ~/Command/notification-20200329.sh
とかで動きます.
これを起動時と,毎朝9時に実行したい
crontabを使います.
$ crontab -e
して,
@reboot sleep 10 && echo startup | /home/ユーザ名/Command/notification-20200329.sh 0 9 * * * echo uptime | /home/ユーザ名/Command/notification-20200329.sh
こんな感じに設定してやる.
これで,起動10秒後に起動通知,毎朝9時に連続稼働通知が送られる.
ちなみに,
@reboot sleep 10 && <省略>
このsleepがないと,通知が送られない.なぜなら,起動してからネットワーク接続が確立するまでに時間を要するからだ.10秒でイイ感じ. あと,ログインしてないので,"~/"はダメ.フルパスで.

おもろい.